動作確認用のウィドウを作るのが目的。
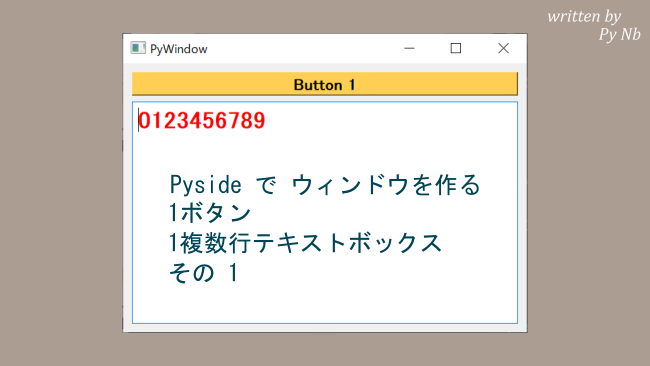
何パターンか作る中の一つのウンドウで、1ボタン1テキストボックスのウィンドウの、その1。
例えば、ボタンをクリックした時にコード上で指定した位置の文字をハイライトさせる、を試してみる時にこのウィンドウを使う…予定だったが、その2 の方がよい。
環境
Windows 10
Visual Studio Code
PySide 2
■ PySide のコード
起動時に0~9までをテキストボックスに表示し、ボタンクリックで次の行に、”Button 1 Clicked”と表示させる。
説明はコード内の #コメント 参照。
#!/usr/bin/env python3 # バージョン3.x.xの中の最新版でプログラムを実行する
# -*- coding: utf-8 -*- # このソースはutf-8で書かれている
# sysモジュールは 標準モジュール。
# 標準モジュールは、Pythonインストールした段階で使えるモジュール。
# モジュールとは関数やクラスなどのコードをまとめたファイル。
# sys を importして(読み込んで)おく
import sys
from PySide2.QtWidgets import(
QApplication,
QMainWindow,
QPushButton,
QTextEdit,
QVBoxLayout,
QWidget
)
# テキストフォーム中心画面なのでQMainWindowを継承して
# メインのウィンドウを使えるようにする。
class HelloWindow(QMainWindow):
def __init__(self):
super().__init__()
# QWidgetクラスを使って
# QPushButton と QTextEditを使えるようにする
widget_ = QWidget(self)
# = = = = = = = = = = = = = = =
#◆ 起動時のウィンドウの位置とサイズの値を指定
xPos_ = 100 # X座標 画面左端からウィンドウまでの距離 →
yPos_ = 100 # y座標 画面上からウィンドウまでの距離 ↓
# 高さは、タイトルバーを含まない ↓
winWidth_ = 600 #ウィンドウの ヨコ幅 →
winHeight_ = 400 #ウィンドウの タテ幅 ↓ ココにタイトルバーの高さが加わる
#◆【その0】##がコメント化してあるコード
# 上寄りに表示される
# yPos_は画面上からタイトルバー下までの幅みたい
# ココでは思っていたこととは違うのでNGとする
##self.setGeometry(xPos_, yPos_, winWidth_, winHeight_)
# - - - - - - - - - - - - - - - - - - - - - - - - - -
#◆ ↑上で指定した値に沿って ↓下でセットする
#◆【その1】位置とサイズをそれぞれセットする
# ウィンドウの左上の基点を決める
# .move(左からの位置, 上からの位置)
self.move(xPos_, yPos_)
# 基点からヨコとタテを指定サイズに伸ばす
# .resize(ヨコ幅, タテ幅)
self.resize(winWidth_, winHeight_)
#◆【その2】 ##がコメント化してあるコード
# .setGeometryで位置を0,0にしておいて後から位置をもう一度セットとする。
# .setGeometryの上からの幅はウィンドウのタイトルバーの下までの長さらしく、
# .setGeometryで位置をセットすると左幅に比べて上寄りに表示する
##self.setGeometry(0, 0, winWidth_, winHeight_)
##self.move(xPos_, yPos_)
# - - - - - - - - - - - - - - - - - - - - - - - - - -
#◆ ウィジェットサイズ固定
# ウィンドウ サイズ(ヨコ・タテ)を固定したいのなら...
##self.setFixedSize(winWidth_, winHeight_)
#◆ ウィンドウ左上に表示するタイトル
self.setWindowTitle('PyWindow')
# ◆ ↓ 各パーツ作り ↓ ◆
# 設計図・金型のイメージである QtextEdit (名前は決まっている)から
# 実物の textEdit_ (複数行のtext box) を作る(自分で名付ける)
self.textEdit_ = QTextEdit(widget_)
# QPushButton (名前は決まっている)から pshBtn1_ボタン(自分で名付ける)を作る
self.pshBtn1_ = QPushButton(widget_)
# ◆ ↓ ボタンの背景色と文字の種類と色を指定
# スタイルシートで設定(ボタンに直接記述)
self.pshBtn1_.setStyleSheet(
# ■【ボタン_RGB指定なら】
# ボタンの文字の種類はMS-Gothic、サイズは12 point、フォントの太さは太字
# ボタンの背景色はRGB指定で 山吹色(bright yellow)は RGBで(255,207,84)
# 文字色は クロでRGBで(0,0,0)
# 本当なら 'QPushButton{font-family: MS-Gothic; font-size: 12pt; font-weight: bold;'
#'background-color: rgb(255,207,84); color: rgb(0,0,0);'だが、
# ココではボタンの文字の色指定はしない(.setEnabled()でグレー表示できなくなるため)
'QPushButton{font-family: MS-Gothic; font-size: 12pt; font-weight: bold;'
'background-color: rgb(255, 207, 84);}'
# ■【ボタン_16進数指定なら】
# ボタンの文字の種類はMS-Gothic、サイズは12 point、フォントの太さは太字
# ボタンの背景色は16進数指定で 山吹色 #ffcf54 、文字色は クロ #000000
# 本当なら 'QPushButton{font-family: MS-Gothic; font-size: 12pt; font-weight: bold;'
#'background-color: #ffcf54; color: #000000;}'だが、16進数指定でも
# ボタンの文字の色指定はしない(.setEnabled()でグレー表示できなくなるため)
# 16進数指定するなら ↓ 下の2行 (↑ 上の方にあるRGB指定の2行をコメント化する)
##'QPushButton{font-family: MS-Gothic; font-size: 12pt; font-weight: bold;'
##'background-color: #ffcf54;}'
)
#◆ボタン表面に表示されるテキスト
self.pshBtn1_.setText('Button 1')
# ◇◇◇ ↑ ココまで 各パーツ作り ↑ ◇◇◇
# ◆◆ ↓ テキストボックスの背景色と文字の種類と色を指定
# スタイルシートで設定
self.textEdit_.setStyleSheet(
# 16進数カラーコードとは、
# 各2ケタで R赤色の値、G緑色の値、B青色の値の6ケタで表す
# クロは(#000000) 白は(#FFFFFF)
# 10進数は012...8 9 10 11...普通の数え方
# 16進数は012...8 9 A B..E Fの次が10に繰り上がる
# RGBとは,
# 光の三原色(R(赤)・G(緑)・B(青)
# 混ぜるほど色が明るくなり、白色に近づく
# クロは(0,0,0) 白は(255,255,255)
# 色番:
# 赤は 16進数で#FF0000、RGBで(255,0,0)
# 白は 16進数で#FFFFFF、RGBで(255,255,255)
# 黒は 16進数で#000000、RGBで(0,0,0)
# 青は 16進数で#0000FF、RGBで(0,0,255)
# ■【RGBで指定】
# 文字の種類はMS-Gothic、サイズは18 point、フォントの太さは太字
# 文字色 RGB 指定: '背景色: rgb(白); 文字色: rgb(赤);'
# color: rgb(255,0,0);} のrgbを削除すると文字色クロになってしまうのでrgbを付ける
'QTextEdit{font-family: MS-Gothic; font-size: 18pt; font-weight: bold;'
'background-color: rgb(255, 255, 255); color: rgb(255,0,0);}'
# ■【16進数で指定】
# 文字の種類はMS-Gothic、サイズは18 point、フォントの太さは太字
# 文字色 16進数 指定: '背景色: (# 白); 文字色: (# クロ);'
##'QTextEdit{font-family: MS-Gothic; font-size: 18pt; font-weight: bold;'
##'background-color: #FFFFFF; color: #FF0000;}'
# ■ 入力エリアの位置指定
# margin: Windowの端からテキストボックスのラインまでの間
# padding: テキストボックス左側のラインから文字までの間
# padding-top: テキストボックス上のラインから文字の頭までの間
'QTextEdit{margin: 0px;'
'padding: 4px;'
'padding-top: 4px;}'
# ********************
# ハイライトの背景の色; その中の文字の色
# ■ 青【RGBで指定】 青(0, 0, 255) 白(255, 255, 255)
##'QTextEdit{selection-background-color: rgb(0, 0, 255); selection-color:rgb(255, 255, 255);}'
# ■ 青【16進数で指定】青は #0000ff 白は #ffffff
##'QTextEdit{selection-background-color: #0000ff; selection-color: #ffffff);}'
# ■ 赤【16進数で指定】赤は #FF0000 白は #ffffff
##'QTextEdit{selection-background-color: #FF0000; selection-color: #ffffff;}'
# ■ 黄緑【RGBで指定】 黄緑(0, 0, 255) 白(255, 255, 255)
'QTextEdit{selection-background-color: rgb(0, 200, 0); selection-color: rgb(255, 255, 255);}'
# ■ 黄緑【16進数で指定】 黄緑は #00c800 白は #ffffff
##'QTextEdit{selection-background-color: #00c800; selection-color: #ffffff;}'
)
# ◇◇◇ ↑ テキストボックス内の指定 ↑ ◇◇◇
#◆ .setText()で 文字をTextBoxにセットしてしまう。
self.textEdit_.setText('0123456789')
# ◆ ↓ ココから レイアウト ↓ ◆
# 垂直Box ココで表示される順番が決まる
# vは Vertical(垂直の)のV
# QVBoxLayout()から vbox_(空の垂直Box)を作る
vbox_ = QVBoxLayout()
# 最上段にボタンを配置
vbox_.addWidget(self.pshBtn1_)
# 2段目にテキストボックスを配置
vbox_.addWidget(self.textEdit_)
# 部品を組み込んだ↑ 垂直Boxをレイアウトにセットして完了。
widget_.setLayout(vbox_)
# ◇◇◇ ↑ ココまで レイアウト ↑ ◇◇◇
#◆ ボタンをデフォルト表示で枠線くっきり
self.pshBtn1_.setDefault(True)
# ◆ ↓ イベントの呼び出し ↓ ◆
# ボタンself.pshBtn1_が/ .clickdクリックされたら/
# .connectつなぐ / 後ろの()に、の意味で
# def pshBtn1Click_(self): へ進む、ということ
self.pshBtn1_.clicked.connect(self.pshBtn1Click_)
# ◆◆◆QMainWindow で必須の中央ウィジェット設定◆◆◆
# 中央ウィジェットにtetxtBoxを設定
self.setCentralWidget(widget_)
#◆ pshBtn1_をクリックしたら...
# self.pshBtn1_.clicked.connect(self.pshBtn1Click_)経由でココに来る
def pshBtn1Click_(self):
# TextBoxに 自動的に改行して任意の文字列を追加
# 文字列を追加するときは .append(追加・添付する)
self.textEdit_.append('Button 1 Clicked')
# .setText()なら上書きされる
##self.textEdit_.setText('Button Clicked')
# print()でVSCode-TERMINAL(ターミナル)に出力
print('I know.')
#◆ カーソルをテキストボックスでピコピコさせる
self.textEdit_.setFocus()
def main(args):
app = QApplication(args)
win = HelloWindow()
win.show()
sys.exit(app.exec_()) # PySide2 では .exec_() はルール
if __name__ == '__main__':
main(sys.argv)Qt for Python
https://doc.qt.io/qtforpython-6/index.html
< 前はない
次 >